Difference Between jQuery and AJAX

jQuery and AJAX are two different languages used in computer programming but many believe that both languages are same and serve the same purpose. Though closely related, both these languages are quite different from one another. Basically jQuery is another language’s derivative. It is lightweight derivative of JavaScript that works on front end of the page. This makes it very convenient and somewhat easy to use as well. On the other hand, AJAX itself is not a computer language but provides functionality to different language technologies. In AJAX, you will find small elements of HTML coding as well. It is a powerful tool and usually used with HTML. It has unique capability of coding that works commonly along with HTML. Both jQuery and AJAX are used quite heavily and you will instances of them in large internet sites.
Instructions
-
1
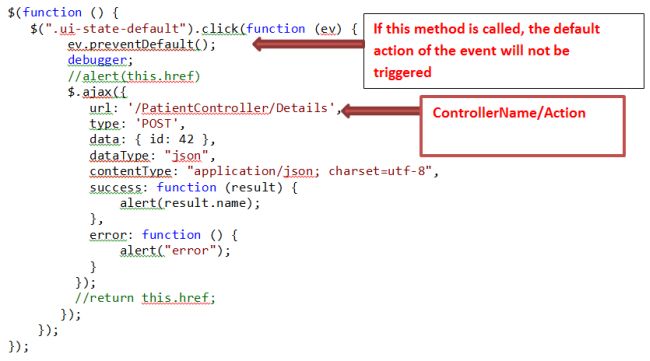
jQuery
jQuery is another language which is used to make different kinds of web pages. It is a derivative of another language and interacts with HTML coding and its minor elements. Though it is lightweight library of JavaScript, but it has other characteristics of specific technologies as well. The interesting thing is that it does work on the front page. That makes more sense as many other derivative languages do not work on the front end. jQuery allows users to have better experience. It also effects on server hosting as you will need more connections while working in the web page with jQuery.
- Image Courtesy: bennadel.com

-
2
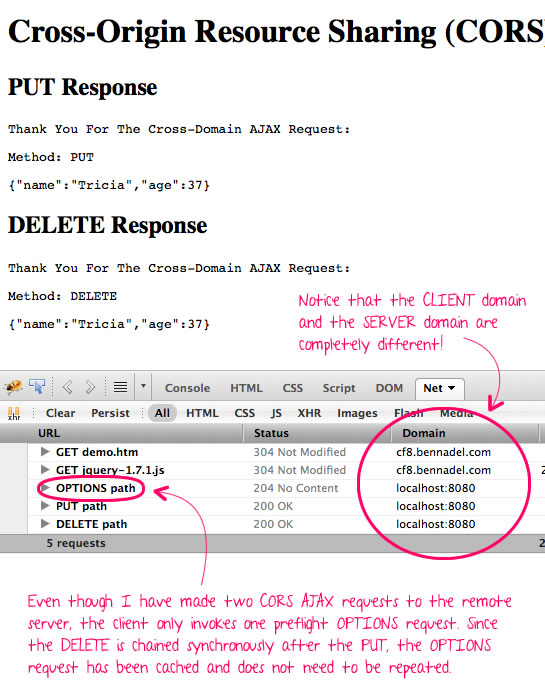
AJAX
AJAX is a separate technology but has different functionality. This derivative of computer language clears the page whenever new data is requested from the web site. It is a powerful tool but at the same time you cannot use AJAX with simple HTML coding. HTML has its own little flaws. It does not permit any sort of editing while a page is fully loaded. Programmers say that AJAX alone on the other hand, does not function properly. It is also used to circumvent the behaviour and allow new data to be retrieved smoothly. While working with AJAX, you need a client side scripting the language. This action will allow you to detect and modify elements on the page accordingly. It basically retrieves the data from server. Through different functions, this data then goes into modification and published via codes on the web page. AJAX is also very user friendly as it gives high quality performance and experience to the user.
- Image Courtesy: scoop.it


