How to Create a Custom Header for Your WordPress Blog

If you own a WordPress Blog and you are not satisfied with the way your header appears, then you can change it anytime you want. WordPress is a great blogging software system that allows its users to change the appearances anyway they want. With thousands of themes and plug-ins available in WordPress, it is one of the best platforms that most of the bloggers prefer to use.
If you want to change the header of your WordPress Blog, then you do not need to worry, as the process is really simple and you can change it with just few clicks.
Instructions
-
1
Launch your internet browser and login to your WordPress Blog’s administrator account. It is really important to have administrator privileges, in order to make any changes to your blog’s header.
-
2
Locate the “Appearance” tab, in the left hand side menu, and click on it. A sub menu will appear on the screen, where you need to click “Editor”.
-
3
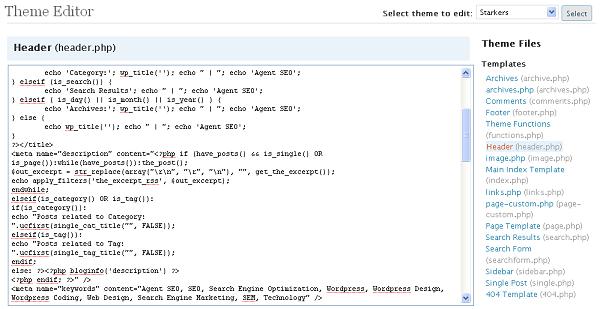
At the extreme right, you will see different links. Here, you should locate the header section, with title “header.php”. Click on it, and you will see the coding in the header section, in the text box appearing in the middle of the page.
-
4
You can now change the header file, by editing the code in the text box. Once you are done with changing the code, you must click “Update File” to save the changes that you made.
-
5
Once done, you can go to your theme or template settings. At the left side menu, you will see the name of your theme. Here, we take StepbyStep theme as an example. Move your cursor over StepbyStep and a sub menu will appear. Click the “StepByStep Settings”.
-
6
A new window will appear where you can click on the “Header Settings”. Here, you will be able to make further changes to your header section. You can either a custom image logo or display the title in the header section. If you select custom image logo, then you will have to upload an image file for your logo, to display it in the header section.
-
7
Once you are done with selecting and uploading the logo file, you can adjust its position in the header section. Also, you can display the date on in the header section, by turning it on from the header settings.







