How to Create a Mobile Version Of Your WordPress Blog

WordPress is the most widely used tool for making blogs & business websites or just to share pictures with friends and family. If you want your blog to look great on all devices other than the computers, i.e. on smart phones and other similar devices just read this article to know how to do it.
Currently, wordpress blogs are already designed to be used on most mobile devices but still it has some deficiencies. In order to overcome those deficiencies and to make your blog look as you like, this step by step guide about creating a mobile version of your wordpress blog will help you:
Instructions
-
1
You will need to use Self-hosted WordPress to make this tweak. There is a bad news for those who have created there website on their own server, hosting manual service or having an auto-installer such as Softaculous, as you can’t change your website look for mobile browsers as it will appear same as on your computer. Fortunately, iOS style theme can be used for the same blog without spending any money with the help of WPtouch plugin. Open your WordPress Dashboard and go to Plugins option and select Add New located on the left side of the menu.

-
2
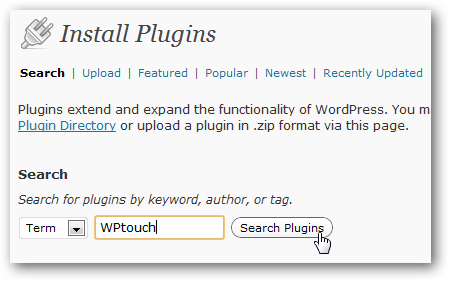
A new window opens, type WPtouch in the search box and click on search plugin button.

-
3
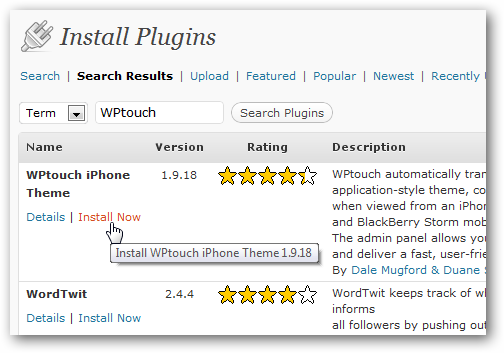
The plugin window will open and click on Install now button in order to get this plugin on your wordpress.

-
4
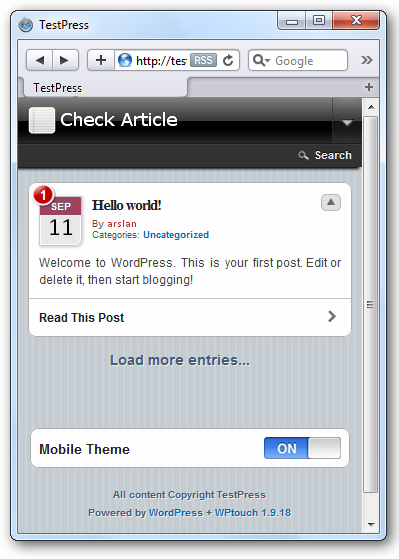
After plugin installation you will notice a new theme for your blog that works efficiently on all smartphones and other similar devices and the good thing about this is that computer user will still get the old theme.

-
5
Tweak WPtouch Settings
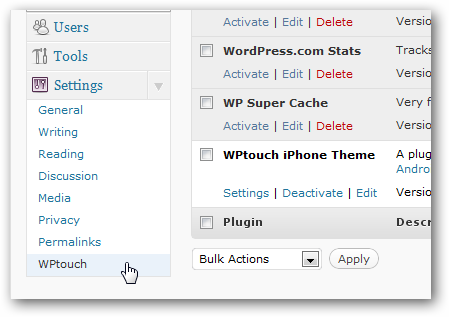
For most of the websites WPtouch works excellent, but still if you want to make some customization to your mobile site just go to setting of WPtouch to make it work as you like. From the left menu, go to settings and click on WPtouch under that.

-
6
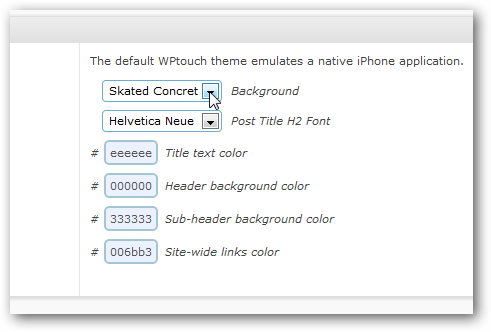
From settings you will be able to make several changes like mobile theme’s background, fonts, icon etc.

-
7
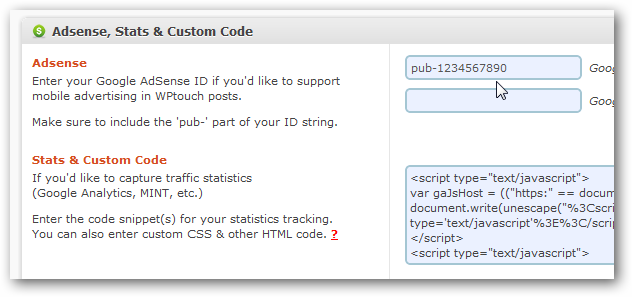
Another good thing about this is that you can also add Google Analytics and Adsense for your mobile site, so that you can keep track of visitors your are getting.

-
8
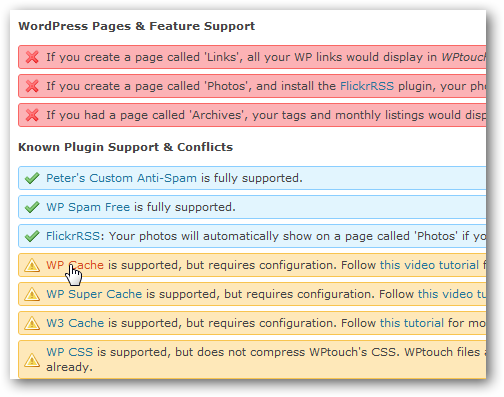
You also have to tweak settings in other WordPress plugins as well, that includes WP Cache and W3 Cache in order to make them work by WPtouch, so make sure to verify the list below the settings page.

-
9
That’s all, now you will be able to see your website as you want on your computer, smartphones and other similar devices.







