How to Create Advanced Search Form in WordPress for Custom Post Types

If you have created various types of custom posts in your blog, then it becomes really difficult for you to find out the required post by using the default search system of WordPress. In fact, Google Search is also not considered as a viable solution. To resolve this issue, you have to make an advanced search form so that you can filter out the search and get the specific custom post types. It helps in filtering out your search by reducing custom post types with the help of checkboxes. Thus, you will be able to see what actually you search for. This guide helps you to make an advanced search form in WordPress, so that you can utilize the power of the WordPress search query and ultimately reduce the results by custom post types.
Instructions
-
1
The very first thing you have to do is simply edit the searchform.php or whenever your search form is stored. Now insert the given below fields inside the code form.
[php]
< input name="post_type[]" type="hidden" value="articles" />
< input name="post_type[]" type="hidden" value="post" />
< input name="post_type[]" type="hidden" value="videos" />
< input name="post_type[]" type="hidden" value="books" />
[/php]
Make sure that the value of your custom post types should be replaced. The above code will lessen your search results to those post types. It is highly recommended to add ALL post types that you want to search for using the main search button. Users cannot have an access to these fields because they are hidden.
-
2
Add the following codes above your loop content in your search.php file. This will enable users to see the options at the top.
01. < form id="searchform" action="" method="get">
02. < input id="s" />value="< !--?php the_search_query(); ?-->" < !--?php } else { ?-->value="Enter keywords …" onblur="if(this.value=='')this.value=this.defaultValue;"< !--?php } ?--> />
03.
04. < !--?php $query_types = get_query_var('post_type'); ?-->
05.
06. < input name="post_type[]" value="articles" /> />Articles
07. < input name="post_type[]" value="post" /> />Blog
08. < input name="post_type[]" value="books" /> />Books
09. < input value="videos" /> />Videos
10.
11. < input value="Search" />
12.
< /form> -
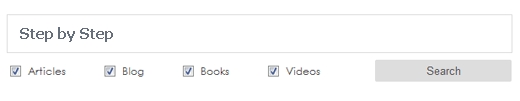
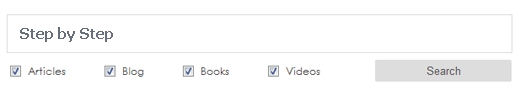
3
Now the search box has been added above your results along with the search query inside the input box. Below is a preview of how the search box looks. From there, a user can easily modify the parameter according to his requirement.