How to Insert Free Images into Your WordPress Blog

Blogging has become a very common phenomenon in the past few years. It is one of the cheapest and the easiest ways to interact with your target audience. WordPress is one of the leading platforms which provide blogging facilities to the internet users. You can easily create your own blog on WordPress without paying any kind of money online. WordPress also offer pro account for which they charge a particular amount of money. You can make your blog more attractive and interactive by adding different kinds of images to it.
Instructions
-
1
First of all, you have to know that you can only upload pictures with .jpg/.jpeg, .png and .gif extensions. If you have photos of any other extension, you will have to convert it in the compatible one before uploading.
-
2
In order to insert the images, you will have to open your blog’s dashboard. Then, go to the Posts and find the option ‘Add New’. Now, you are required to select ‘Add New’ option. You can also open any of the existing posts. It is very important for you to open the post in editing view. Otherwise, you cannot insert the images.
-
3
After that, you have to place your cursor where you want your images to appear in your blog. Then, select the ‘Add Media’ option which is given just above your post.
-
4
You can simply drag all the images which you want to insert in the box from your computer. You can also use the ‘Select Files’ option so as to upload the required images. It will be better to use an updated version of the internet browser for this purpose. You can use any internet browser but chrome, opera and safari work best.
-
5
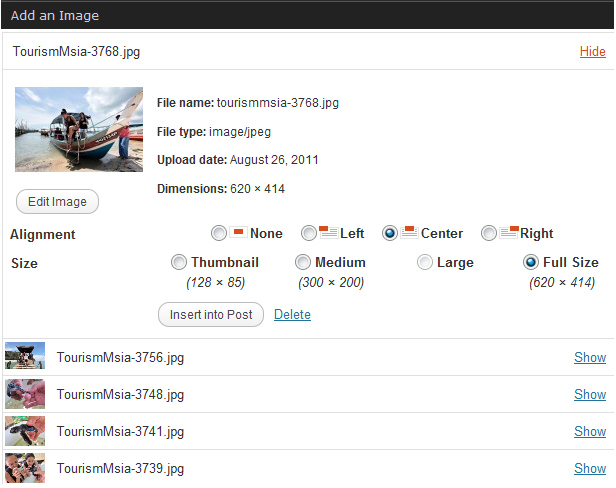
When the uploading finishes, you will see an option on your screen to edit your images before inserting them in your post. You can alter the titles, captions, alt texts and descriptions of your images. Additionally, you can also modify the alignments, links and sizes of the images.
-
6
You should make alterations in your images as per your requirements. For example, if you intend to post a picture on your blog’s top bar, you should change the dimensions in accordance with it.







